Download Svg Images Not Displaying In Browser - 64+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-266.blogspot.com/2021/04/svg-images-not-displaying-in-browser-64.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Not Displaying In Browser - 64+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
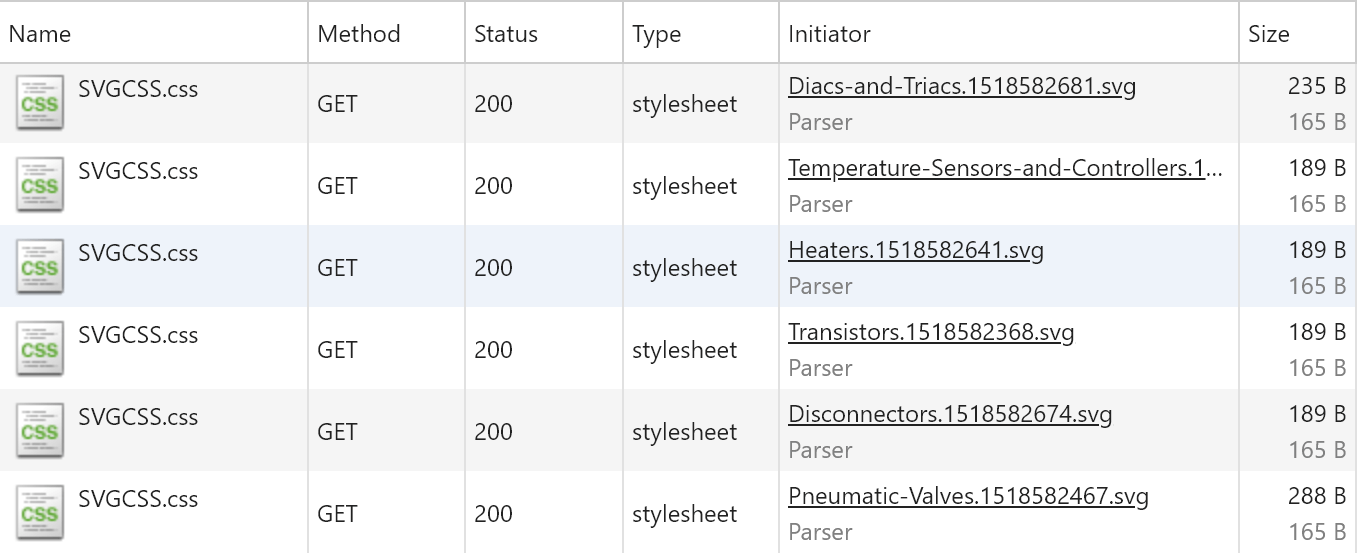
Here is Svg Images Not Displaying In Browser - 64+ SVG File for DIY Machine This xml file does not appear to have any style information associated with it. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). The document tree is shown below.
This xml file does not appear to have any style information associated with it. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). The document tree is shown below.
However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. You can right click on where the image should be and download the images on a new page and they display correctly. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. This xml file does not appear to have any style information associated with it. The document tree is shown below. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255).
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}This xml file does not appear to have any style information associated with it.

internet explorer - SVG with mask does not display fully ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Not Displaying In Browser - 64+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. Is there some sort of extra exporting step to get an svg image to html page? This xml file does not appear to have any style information associated with it. What its supposed to look like. You can right click on where the image should be and download the images on a new page and they display correctly. I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. Why is this svg image not displaying properly in chrome or firefox? .only displaying broken image icons, and the svg used for a background image is not displayed at all. As dholbert states, other recent web browsers agree with the new firefox rendering. As a note, i get this behavior for all county map svg images on wikipedia, but not necessarily other svg images on wikipedia.
Svg Images Not Displaying In Browser - 64+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Svg Images Not Displaying In Browser - 64+ SVG File for DIY Machine I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. This xml file does not appear to have any style information associated with it.
The document tree is shown below. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. This xml file does not appear to have any style information associated with it. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working.
< svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). SVG Cut Files
資料集 - 行政院環保署 EPA for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. You can right click on where the image should be and download the images on a new page and they display correctly. This xml file does not appear to have any style information associated with it.
SVG rendered differently in browsers · Issue #3 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The document tree is shown below. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there.
Swing Rope for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The document tree is shown below.
File:Tor Browser icon.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
< svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. The document tree is shown below.
Here's The Difference Between Chromium & Chrome for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. You can right click on where the image should be and download the images on a new page and they display correctly. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there.
browser - SVG linear gradient displayed differently by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. This xml file does not appear to have any style information associated with it. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255).
Terry Lee Jensen - KRWC 1360 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This xml file does not appear to have any style information associated with it. You can right click on where the image should be and download the images on a new page and they display correctly. The document tree is shown below.
Disk Space Used When Installing NVIDIA Drivers | NVIDIA for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The document tree is shown below. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there.
Streaming Audio Recorder - Capture Streaming Audio from ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
< svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there.
Dooney & Bourke Embossed Lizard Hobo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
< svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
Openbullets - Private Xreactor HotspotShield-Vpn Capture ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. The document tree is shown below.
The Violent Embrace | Boston Review for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. This xml file does not appear to have any style information associated with it. The document tree is shown below.
android - Non-HTTPS in SVG not displayed in Facebook ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). The document tree is shown below.
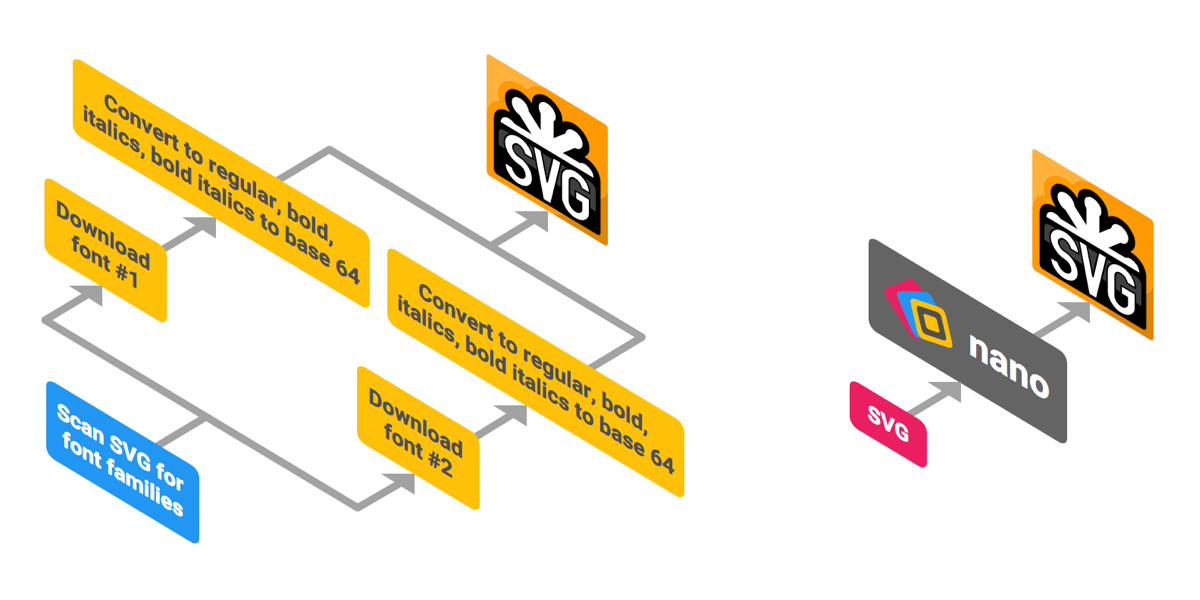
Using Custom Fonts With SVG in an Image Tag | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This xml file does not appear to have any style information associated with it. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. You can right click on where the image should be and download the images on a new page and they display correctly.
Resume Background Image - As seen in the image below, my ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255).
browser - SVG linear gradient displayed differently by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
zappit-blackjack for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The document tree is shown below. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255).
Font Squirrel | Inknut Antiqua Font Free by Claus Eggers ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. You can right click on where the image should be and download the images on a new page and they display correctly. The document tree is shown below.
How and Why Can A Backlink Gap Analysis Improve Your Website? for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The document tree is shown below. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. You can right click on where the image should be and download the images on a new page and they display correctly.
File:Safari browser logo.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
< svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. You can right click on where the image should be and download the images on a new page and they display correctly.
Jocamooptimomusiclab - Podcast Addict for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
< svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). The document tree is shown below. This xml file does not appear to have any style information associated with it.
Download .only displaying broken image icons, and the svg used for a background image is not displayed at all. Free SVG Cut Files
Using SVG Images In Responsive Websites With A Fallback ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The document tree is shown below. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there.
I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255).
High Quality Investment Management | Smeck Capital ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
< svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. This xml file does not appear to have any style information associated with it. The document tree is shown below.
This xml file does not appear to have any style information associated with it. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working.
Best Practices for SVG SEO in Google Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This xml file does not appear to have any style information associated with it. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working.
This xml file does not appear to have any style information associated with it. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working.
Dooney & Bourke Embossed Lizard Hobo for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. The document tree is shown below. This xml file does not appear to have any style information associated with it. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255).
This xml file does not appear to have any style information associated with it. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working.
Creating SVG vector graphics for maximum browser ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). The document tree is shown below. This xml file does not appear to have any style information associated with it.
The document tree is shown below. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255).
File:Tor Browser icon.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. This xml file does not appear to have any style information associated with it. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255).
I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. The document tree is shown below.
Saab 9-3 vector sport estate diesel estate manual, spares ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. This xml file does not appear to have any style information associated with it. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255).
This xml file does not appear to have any style information associated with it. The document tree is shown below.
Font Squirrel | Inknut Antiqua Font Free by Claus Eggers ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
< svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. The document tree is shown below. This xml file does not appear to have any style information associated with it.
This xml file does not appear to have any style information associated with it. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255).
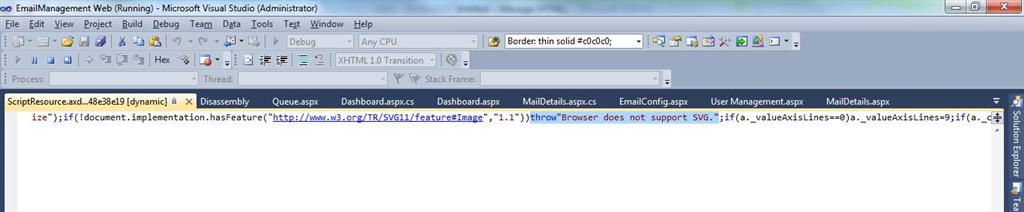
Browser does not support SVG - Microsoft Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. The document tree is shown below. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. This xml file does not appear to have any style information associated with it. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255).
This xml file does not appear to have any style information associated with it. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working.
internet explorer - SVG not showing up in Edge - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). The document tree is shown below.
I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. The document tree is shown below.
NCM Auctions | Plant & Machinery & Commercial Vehicle ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This xml file does not appear to have any style information associated with it. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. The document tree is shown below.
I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255).
Here's The Difference Between Chromium & Chrome for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The document tree is shown below. This xml file does not appear to have any style information associated with it. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working.
The document tree is shown below. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working.
Using Custom Fonts With SVG in an Image Tag | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
< svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. The document tree is shown below. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there.
I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. This xml file does not appear to have any style information associated with it.
資料集 - 行政院環保署 EPA for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The document tree is shown below. This xml file does not appear to have any style information associated with it. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
This xml file does not appear to have any style information associated with it. The document tree is shown below.
Face.co - Online Vector Avatars Generator for Your Site for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This xml file does not appear to have any style information associated with it. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). The document tree is shown below. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working.
< svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). The document tree is shown below.
zappit-blackjack for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. The document tree is shown below. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255).
The document tree is shown below. This xml file does not appear to have any style information associated with it.
Web browser color management test for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This xml file does not appear to have any style information associated with it. The document tree is shown below. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
< svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). The document tree is shown below.
Baby Shark SVG font download Movie Font | Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. This xml file does not appear to have any style information associated with it. The document tree is shown below. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255).
The document tree is shown below. I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working.
The Month In Closed-End Funds: March 2021 | Seeking Alpha for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. The document tree is shown below. This xml file does not appear to have any style information associated with it. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255).
The document tree is shown below. < svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255).
SVG rendered differently in browsers · Issue #3 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
< svg width=400 height=110> <rect width=400 height=110 style=fill:rgb(0,0,255). Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. However, i'm able to load svg files via i've been testing and working with this site on a separate, private server and the svg images were displaying properly there. The document tree is shown below. This xml file does not appear to have any style information associated with it.
I'm displaying svg images with two methods on a website, css background and <img> tag, neither of which are working. The document tree is shown below.
